从大局出发
考虑到游戏界面,Web设计师需要敏锐地意识到项目自身的背景和客户的目标。显然,一个网站往往,但并不总是,有一个目标,这是非常不同于视频游戏的地方。 在大多网站中,对效率的要求要高于娱乐性。一个很酷的鱼眼界面,如果放在提供税务信息或电子商务的网站上,可不是个切合实际的想法。然而,一个互动型的社 会媒体,可能会因一种领先的技术或某种类型的成就系统而从中受益。选择合适的UI组件,事半功倍。
纵观大局,还要考虑结构和方法 – 不只是UI组件。比如,看看菜单是怎么个结构,考虑下为什么要这么做(译者注:作为设计师,每当使用一个产品的时候,都应该考虑一下背后的设计思想)。在 很多游戏里,一些功能设置都放在星状拓扑结构的菜单里。如果你选择“武器”,接下来打开的菜单将展示出所有武器。要选择“地图”得通过导航回到第一屏。这种结构简化了设置选项,否则很快就会被其他选项分散掉注意力而忘记真正要做什么。
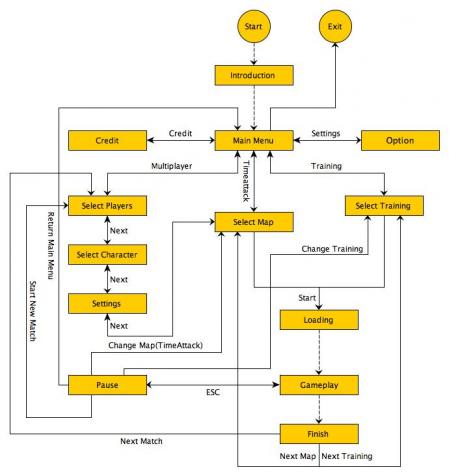
你能明白这种结构形式的网站是如何向访问者展示提供大量信息的吗?通过使访问者一次只专注于一个大型在线任务或一个信息块,可能会增加用户的转换率。这种结构也可以有效地被使用在网站上的销售漏斗。下面的例子就展示了一个简单的游戏菜单结构,通过它可以很容易地应用到一个网站的信息体系结构,建立起访问者路径。(如下图)

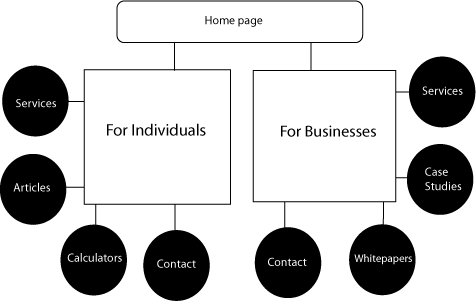
如果你正在搭建一个会计师事务所的网站,你可能会根据访问者类型的相关性来 划分标题下的菜单信息。一个有钱的个体与一个小企业的需求不尽相同,但都可能有意聘请同一公司。你可以自上而下的开展,用两个切入点作为漏斗,一个为个体 和家庭,另一个为企业和组织,每个按钮用来为他的用户分流。这个分流页面可以提供内容和相关工具,并为不同的用户提供相关服务,从而简化他们的操作,提升体验。(如下图)

此外,视频游戏中的提示是用看的而不是用说,试着去了解一下它们是怎么工作的。成功的游戏里都有一个为“小白”提供训练和学习的地方。一个角色一上来都要通 过完成一些任务,达到一定等级,从而熟悉操作也了解游戏的故事情节。探险家学会拿起剑摆动,然后杀死一只老鼠,然后学会捡宝贝。用户希望通过界面体验到身临其境的感觉。

在《上古卷轴IV》中:Oblivion,你开始在监狱里,必须通过一个地下洞穴逃脱,沿途会跟大老鼠和偶尔出现的小妖精战斗,通过这种方式来学习游戏的基本控制。
它们为什么有关联?你可能不必为一个复杂的界面提供完整的交互教学,但可以通过智能图形或图表,让用户更迅速地了解内容。你可以抛出一个大概念,然后拆分成小块。用小提示和实例要比长篇大论好的多。通过研究游戏中是怎么用看替代说的,就可以在一些棘手的问题上获得突破了。
战斗场面未必要华丽
游戏设计奇才Jesse Schell说,“游戏,为满足你的好奇心提供了成功的可能性和机会——一个解决问题的机会,做正确的选择,并让人感到自由。” 即使是最平凡的网站也能问出最吸引人的问题——游戏的哪些要素能给人们带去欢乐?
游戏通常在用户输入时给出清晰的反馈。这些元素可以融入界面,不仅仅是通过carousels或accordions的形式。问个简单的问题“你希望学到更多关于此话题的东西吗?” 确定提交表单之后会发现,提升用户交互体验还有很长的路要走哇。
一些Web设计师们已经实现了UI组件的简单化。如今,悬停菜单和提示层已经不是什么新鲜玩意了。这些在游戏中已经成型的套路,如何能为普通UI元素带来更多的创意和乐趣,让我们拭目以待吧。
转载请注明:艺宵网 » Web设计师从游戏中学习设计元素



