来点实例
让我们进入正题,来看看如何在下个项目中使用这些UI元素。接下来会展示一些实例,还有一些资源便于之后的扩展学习。
异步加载的信息


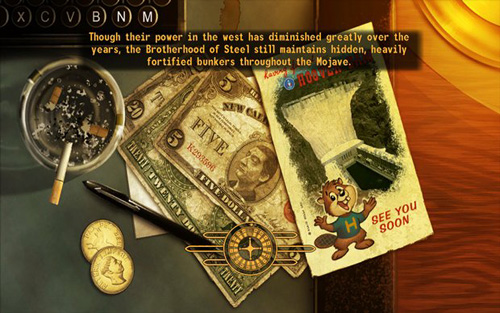
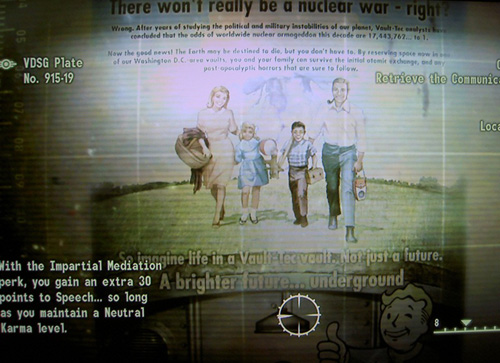
这是《辐射》里的加载截图:上面的《辐射:新维加斯》和下面的《辐射3》都有帮助信息和提示,并随主题背景图一起在游戏中展开。相比老套生硬的加载图像,它使用轮盘赌或绿屏变换到指定界面,从而让这个无聊的等待过程成为游戏乐趣的一部分。
Web设计师能从中获得什么:
个性化你的图像,把用户拉入你所创造的屏幕“世界”中。即使你在企业网站工作,你也可以设计信息位用以显示提示和其他帮助信息。那搭建一个零售体育用品网站呢?也许你可以用一个旋转的篮球作为加载动画。还没想好怎么开始?点开本教程学习如何预载内容。
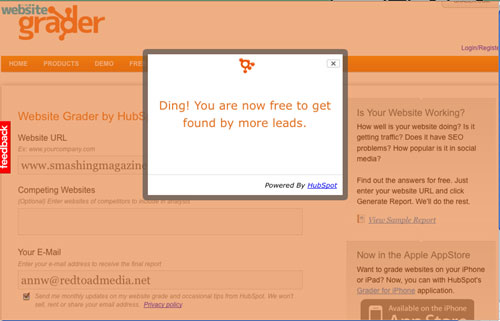
加 载一整屏背景图或许太慢了,但你可以给一个div设定彩色背景,然后利用JavaScript去载入提示和信息。为保证效果,加载文件大小最好控制在 30KB以下;当然,越小越好。可以用一个简单的AJAX每几秒就抓取一次内容,或者当然也可以为每次抓取提交一个请求。怎么做完全取决于加载内容的多少 和你有多少时间。看一个这种方式的实例,Website Grader。提交一个链接后,你期待的结果就来了。

自定义光标样式

在《神鬼寓言3》里,当地区靠近玩家时,光标就会替换成放大镜。

在《上古卷轴IV》中:Oblivion,一个简单的手型光标就代表玩家可以拾起。红色的手型则表示该物件被偷,而且士兵可能会追来。
转载请注明:艺宵网 » Web设计师从游戏中学习设计元素



