美的形式原理存在于艺术各个门类,网站建设也不例外,好的网站制作必须遵守这些设计原理,将美融汇于网站制作中,网站制作中的页面原理是你应当清醒地认识到的,这些网页设计原理是既对立又统一地共存于一个网页中的。
网站制作中的比例
美的比例是网页设计成功的基础,好页面的首部、菜单、页面和底部的合理安排和选择,首先取决于良好的比例!
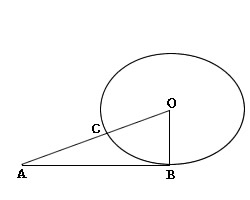
自古以来,公认为最美的比例是黄金比(黄金分割)--1:1.618.取AB线段的二分之一作垂线与点B得BO,取O为圆心,BO为半径作圆与AO交于点C,AB为长边,AC为短边,它们的比例既为黄金比(如下图左).


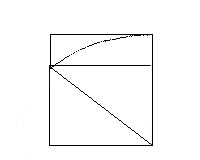
还有一种美的比例标准产生于德国,我们称之为德国标准比例.既以正方形的对角线为长边,正方形的一边为短边,作圆弧得到的长方形(如上图右)是德国标准比例.其大方、朴素、公正,用之于网页设计,可使人感觉稳重、可靠,确实是一种美的比例标准。
良好比例的运用,是网站制作中艺术修养与审美情趣综合、灵活应用的结果,切生搬硬套.
版式原理--中心篇
由于人的生理特征所决定,在一个版面中,人们感觉到的中心比实际的几何中心要略高一点,我们称它为视觉中心,这就是为什么在一个版面设计中,主要的文字和图形经常放在中间偏上一点位置的原因,应当认识到,在版面中这个区域较之下部或边缘地区是最爱人重视的区域
但是,这并非所有的设计都要千篇一律将版面中心放在视觉中心的位置,反之,聪明的设计师往往用种种办法,将版面中心偏离视觉中心,以取得新颖醒目的效果,他们或采用大面积空白,或通过版面运动导线的走向,色彩纯度、明度的对比进行强调、烘托,从而突出版面中心。
画家潘天寿作画时便是这样做的,他一反传统绘画中将主体放置画面中间的惯例,以一块用线勾勒的空白大石头充满画幅,将画面的主体——老鹰或花草放在画面边缘。这种大胆破格的精神值得我们借鉴。
转载请注明:艺宵网 » 网站制作中的页面构造与版式原理



